css text-decoration
CSS Text-decoration
1] cascading style sheets (css) the text-decoration property is used to specify
the decoration added to text content.
2] It allows you to control aspects such as underlining , overline, line-through, none
1] Text decoration Property
1] text-decoration: overline;
2] text-decoration : underline;
3] text -decoration : line-through;
4] text-decoration :none;
1] Text-decoration : overline
1] Adds a line above the text;
Syntax :-
Text-decoration : overline;
Example :-
<html>
<head>
<title>TEXT DECORATION PROPERTY</title>
<STYLE>
H2
{
text-decoration:overline;
}
</STYLE>
</head>
<body>
<H2 >CREATE A BLOGGER WEBSITE :- </H2>
<h2>webdesigningtheory.blogspot.com/</h2>
<H3>LEARN TO PROGRAMING LANGUAGE </H3>
</body>
</html>
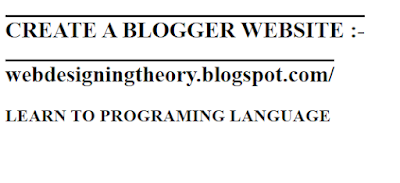
Text-decoration : overline
Output:-
2] Text-decoration : underline
1] Adds a line beneath the text.
Syntax :-
Text-decoration : underline;
Example :-
<!DOCTYPE html>
<html>
<head>
<title>TEXT DECORATION PROPERTY</title>
<STYLE>
H2
{
text-decoration: underline ;
}
</STYLE>
</head>
<body>
<H2 >CREATE A BLOGGER WEBSITE :- </H2>
<h2>webdesigningtheory.blogspot.com/</h2>
<H3>LEARN TO PROGRAMING LANGUAGE </H3>
</body>
</html>
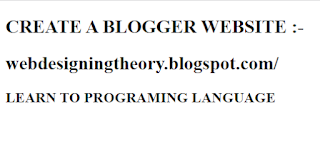
Text-decoration : underline
Output :-
3] text -decoration : line-through
1] Draws a line through the middle of the text.
Syntax :-
text -decoration : line-through;
Example:-
<!DOCTYPE html>
<html>
<head>
<title>TEXT DECORATION PROPERTY</title>
<STYLE>
H2
{
text-decoration: line-through ;
}
</STYLE>
</head>
<body>
<H2 >CREATE A BLOGGER WEBSITE :- </H2>
<h2>webdesigningtheory.blogspot.com/</h2>
<H3>LEARN TO PROGRAMING LANGUAGE </H3>
</body>
</html>
1] No text decoration is applied.
Syntax :-
text-decoration :none
Example :-
<!DOCTYPE html>
<html>
<head>
<title>TEXT DECORATION PROPERTY</title>
<STYLE>
H2
{
text-decoration: none ;
}
</STYLE>
</head>
<body>
<H2 >CREATE A BLOGGER WEBSITE :- </H2>
<h2>webdesigningtheory.blogspot.com/</h2>
<H3>LEARN TO PROGRAMING LANGUAGE </H3>
</body>
</html>