Text-align property
1] Text-align property in used to the horizontal alignment of text content element.
2] A text property includes value left and right ,center , justify.
3] The text-align property in css is used for the alignment of the text.
4] Use css property to set the horizontal alignment of a table -cell box or the block element .
1] text-align: justify
1] justify the text in the container.
2] spaces between word in each line so that the text aligns with both the left and right edges of the container.
Syntax :-
text-align: justify ;
Text-Align: justify
Example:-
<!DOCTYPE html>
<html>
<head>
<title>text-align property = justify</title>
<style>
.justify {
text-align :justify;
}
</style>
</head>
<body>
<p class="justify"><B>
Learn Programming Language<br>
Learn to the this website https://webdesigningtheory.blogspot.
com/ <B></p>
</body>
</html>
Text-Align: justify
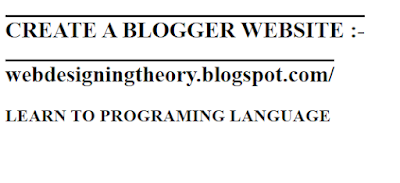
Output:-
2] text-align: right
1] right align the text to the right edge of its container.
2] The text will align to the right.
Syntax :-
text-align: right;
Example:-
<!DOCTYPE html>
<html>
<head>
<title>text-align property = right</title>
<style>
.right {
text-align :right;
}
</style>
</head>
<body>
<p class="right"><B>
Learn Programming Language<br>
Learn to the this website https://webdesigningtheory.blogspot.
com/ <B></p>
</body>
</html>
text-align: right
Output
3] text-align: left
1] This value the text to the left edge of its container.
2] This in is the default alignment for most language
written left to right.
Syntax :- text-align: left;
text-align: left
Example :-
<!DOCTYPE html>
<html>
<head>
<title>text-align property = left</title>
<style>
.left {
text-align :left;
}
</style>
</head>
<body>
<p class="left"><B>
Learn Programming Language<br>
Learn to the this website https://webdesigningtheory.blogspot.
com/ <B></p>
</body>
</html>
text-align: left
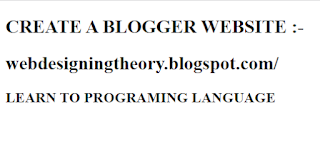
Output
4] text-align: center
1] This value aligns the text in the center of its container along the horizontal axis.
Syntax :- text-align: center;
Example
<!DOCTYPE html>
<html>
<head>
<title>text-align property = right</title>
<style>
.center{
text-align :center;
}
</style>
</head>
<body>
<p class="center"><B>
Learn Programming Language<br>
Learn to the this website https://webdesigningtheory.blogspot.
com/ <B></p>
</body>
</html>
text-align: center
output
Related Post :-