ad
Monday, July 31, 2023
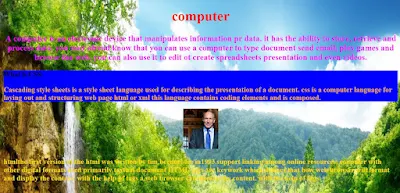
how to add image in text background use html and css
Saturday, July 29, 2023
HTML ID Attribute
HTML id Attribute
Information
PROGRAM
<!doctype html>
<html>
<head>
<title>id attribute</title>
<style>
#myid{
background-color:yellow;
color:red;
text-align:center;
padding:20px;
}
</style>
</head>
<body>
<h2>ID ATTRIBUTE USE </h2>
<p>Google is one of a third-party vendor on our site. It also uses cookies,
known as DART cookies, to serve ads to our site visitors based upon their
visit to www.website.com and other sites on the internet. However,
visitors may choose to decline the use of DART cookies by visiting
URL – <a href="webdesigningtheory.blogspot.com"</a></p>
<h2 id="myid">ID ATTRIBUTE</h2>
<h2 id="myid">ID ATTRIBUTE USE</h2>
</body>
</html>
OUTPUT
Related Post
html radio button
html unordered list
how to insert image in html
html id attribute
HTML ID Attribute
Information
1] The id attribute specifies a unique id for HTML element.
2 The id attribute is used to point to a specific style declaration in a style sheet.
3] The syntax for id write a hash character (#)
4] Then, define the CSS properties within curly braces {}
5] <h1> element that points to the id name "myHeader".
6]<h1>element will be styled according to the #myHeader style definition in the head section
Program
<!doctype html>
<html>
<head>
<title>id Attribute</title>
<style>
#myid {
background-color:lightblue;
color:red;
padding:40px;
text-align:center;
}
</style>
</head>
<body>
<h2>The id Attribute</h2>
<p>web planning takes after a standard method of utilizing log records.
These records log guests when they visit
websites.All facilitating companies do this and a portion of facilitating services' analytics.
The data collected by log records incorporate web convention (IP) addresses,
browser sort, Web Benefit Supplier (ISP), date and time stamp, referring/exit pages,
and conceivably the number of clicks. These are not connected to any data that's by and by identifiable. The reason of the data is for analyzing patterns, regulating the location, following users' development on the site,and gathering statistic data </p>
<h1 id="myid"> ID ATTRIBUTE</H1>
</body>
</html>
The data collected by log records incorporate web convention (IP) addresses,
browser sort, Web Benefit Supplier (ISP), date and time stamp, referring/exit pages,
and conceivably the number of clicks. These are not connected to any data that's by and by identifiable. The reason of the data is for analyzing patterns, regulating the location, following users' development on the site,and gathering statistic data </p>
OUTPUT
Related Post :-
bold tag in html
audio tag in html
html address tag
Friday, July 28, 2023
html class attribute
Html Class Atribute
Information
1] The html lesson attrubute is utilized to indicate a lesson
for an html component
2] Course quality is utilize to point to course title in fashion sheep .
3]Three component with a course attrubute with esteem city
Program
Program
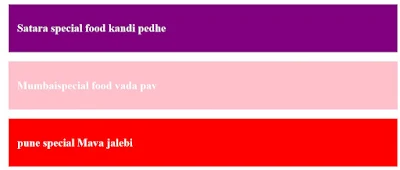
OUTPUT
2] Program
<!doctype html>
<html>
<head>
<title> class attribute use</title>
<style>
.satara{
background-color:purple;
color:white;
border:2px;
margin:20px;
padding:19px;
}
.mumbai {
background-color:pink;
color:white;
border:2px;
margin:20px;
padding:19px;
}
.pune{
background-color:red;
color:white;
border:2px;
margin:20px;
padding:19px;
}
</style>
</head>
<body>
<div class="satara">
<h2>Satara special food kandi pedhe</h2>
</div>
<div class="mumbai">
<h2>Mumbaispecial food vada pav</h2>
</div>
<div class="pune">
<h2>pune special Mava jalebi</h2>
</div>
</body>
</html>
OUTPUT
Related Post :-
css introduction
css class selector
php variable
Thursday, July 27, 2023
html block and inline element
HTML block and inline element
Information
1] Block leval element always starts a new line and browsers
automatically
2] Add some space a
margin befor and after element
3] The <h2> element defines a heading in html document.
4] The <div> element defines a division or a section in
an html document
5] <h1>Privacy Policy for web designing </h1>
Program
<!doctype html>
<html>
<head>
<title></title>
</head>
<body> <H1>HTML BLOCK AND LNLINE ELEMENT</H1>
<p style="border:1px solid black">Hii friend</p>
<div style="border:1px solid pink">Hii friend</div>
<p>Third-party ad servers or ad networks uses technologies like cookies,
JavaScript, or Web Beacons that are used in their respective advertisements
and links that appear on web designing, which are sent directly to users'
browser
They naturally get your IP address when this happens.These innovations are utilized to degree the viability of their publicizing campaigns and/or to personalize the publicizing substance merely see on websites simply visit.</p></body>
</html>
OUTPUT
Related Post :-
Responsive image Grid html,css program
Responsive image Grid
<html>
<head>
<title></title>
</head>
<style>
*{
box-sizing:border-box;
}
header{
margin:0;
font-family:arial;
}
</style>
<body>
<div class="header">
<h1>Responsive image grid</h1>
<h2>Responsive effect</h2>
<div class="row">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRepCoPVhIXI3rEUss3pxeNaHcqwHHgVHZTeQ&usqp=CAU"
style="width:100%">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTigzv3Ag525N1qTfA9lY-nsPVpjhTiS5S_gmJO92heCE2stfydnceBGsziZeHQxz2TCVM&usqp=CAU"
style="width:100%">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSFMHzPwwHx8j_oxFE-8RHC3eq7Jn2qgV1ap9TqkEt3fIcbNmbq2xKYiRS1sx-_Z0FQsF8&usqp=CAU"
style="width:100%">
<img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSIgn8Q7sPVVVd33OdTN2P9t_spzVwPFP71Aw&usqp=CAU"
style="width:100%">
</div>
</body>
</html>
Output
Wednesday, July 26, 2023
How to set background image html table
How to set background image htm table
Program
<!doctype html>
<html>
<head>
<title>background image with css</title>
<style>
body{
background-image:url('https://wallpapers.com/images/featured/nature-2ygv7ssy2k0lxlzu.jpg');
}
table{
color:red;
margin:auto;
padding:10px;
}
</style>
</head>
<body>
<center>
<table border="2" height="100px" width="140">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</center>
</table>
</body>
</html>
Output
Related Post
php program to print number increasing pyramid
php program to print Alphabet pattern M
php if else statements
background image html program
Background image
Information
background image tag <background> attribute in the HTML document use to specify the background image on HTML page
Program
<!DOCTYPE html>
<html>
<head>
<title>Welcome To GFG</title>
</head>
<body background="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcR--ezbIfR7wOHrezjEfSvSS1U9HMm_YsqjuA&usqp=CAU">
<h2>Image add to page</h2>
<p> <img src=""> IMG tag. use</p>
</body>
</html>
OUTPUT
Related Post
html login in form
bdo tag in html
bold tag in html
how to apply Image tag in html
IMAGE TAG